Managing main menus via the CMS¶
Log into the Wagtail CMS for your project (as a superuser).
Click on Settings in the side menu, then select Main menu from the options that appear.
You’ll be automatically redirected to an edit page for the current site (or the ‘default’ site, if the current site cannot be identified). For multi-site projects, a ‘site switcher’ will appear in the top right, allowing you to edit main menus for each site.

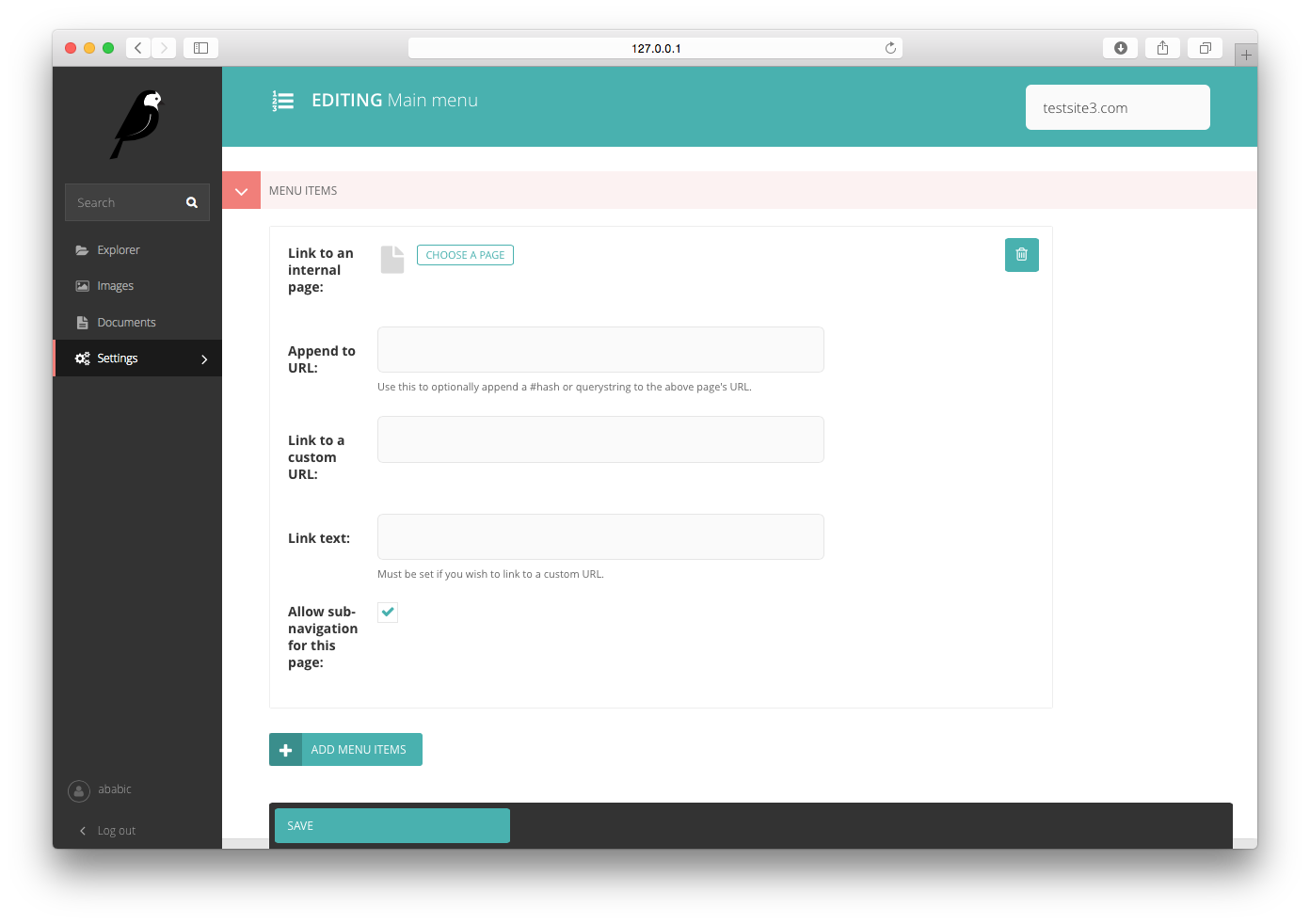
Use the MENU ITEMS inline panel to define the root-level items. If you wish, you can use the handle field to specify an additional value for each item, which you’ll be able to access in a custom main menu template.
Note
Even if selected as menu items, pages must be ‘live’ and have a
show_in_menusvalue ofTruein order to appear in menus. If you’re expecting to see new page links in a menu, but the pages are not showing up, edit the page and check whether the “Show in menus” checkbox is checked (found under the “Promote” tab by default).Like pages, menus have a “Settings” tab, where you can change the way menus behave when they are rendered. For example, if you want to change the number of levels rendered for a menu by default, try updating Maximum levels.
Click on the Save button at the bottom of the page to save your changes.